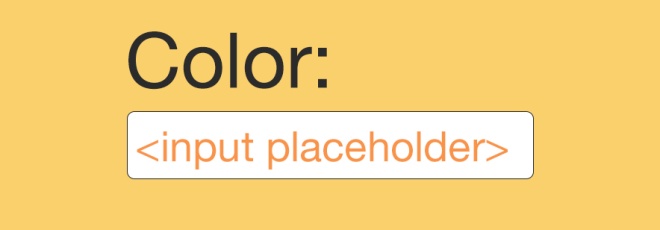
A veces algún diseño requiere modificar el color del texto dentro de un text input, esto se logra fácilmente con CSS color, pero si ya lo han intentado, posiblemente se han dado cuenta de que no aplica para el texto del placeholder.
Para modificar el texto, es relativamente sencillo y se logra con la propiedad -placeholder o -input-placeholder, dependiendo del navegador: