Muchas veces cuando programamos un servicio o lo intentamos consumir, resulta útil encontrar una forma externa que nos permita revisar o comprobar que lo que estamos consumiendo funciona correctamente, ya sea porque no contamos con un cliente para consultar la respuesta de nuestro servicio o porque necesitamos debuguear la respuesta del servicio.
A lo largo de mi experiencia he tenido distintas necesidades tratándose de revisar que mi código funcione, ya sea desde un simple AJAX con JSON, una forma de contacto, un PHP que procesa información o un servicio propio o de terceros, y resulta mucho más fácil utilizar una herramienta que simplemente funcione, y nos deje saber si lo que estamos haciendo funciona como queremos. A continuación les presento tres herramientas gratuitas para comprobar peticiones vía GET, POST, y demás.
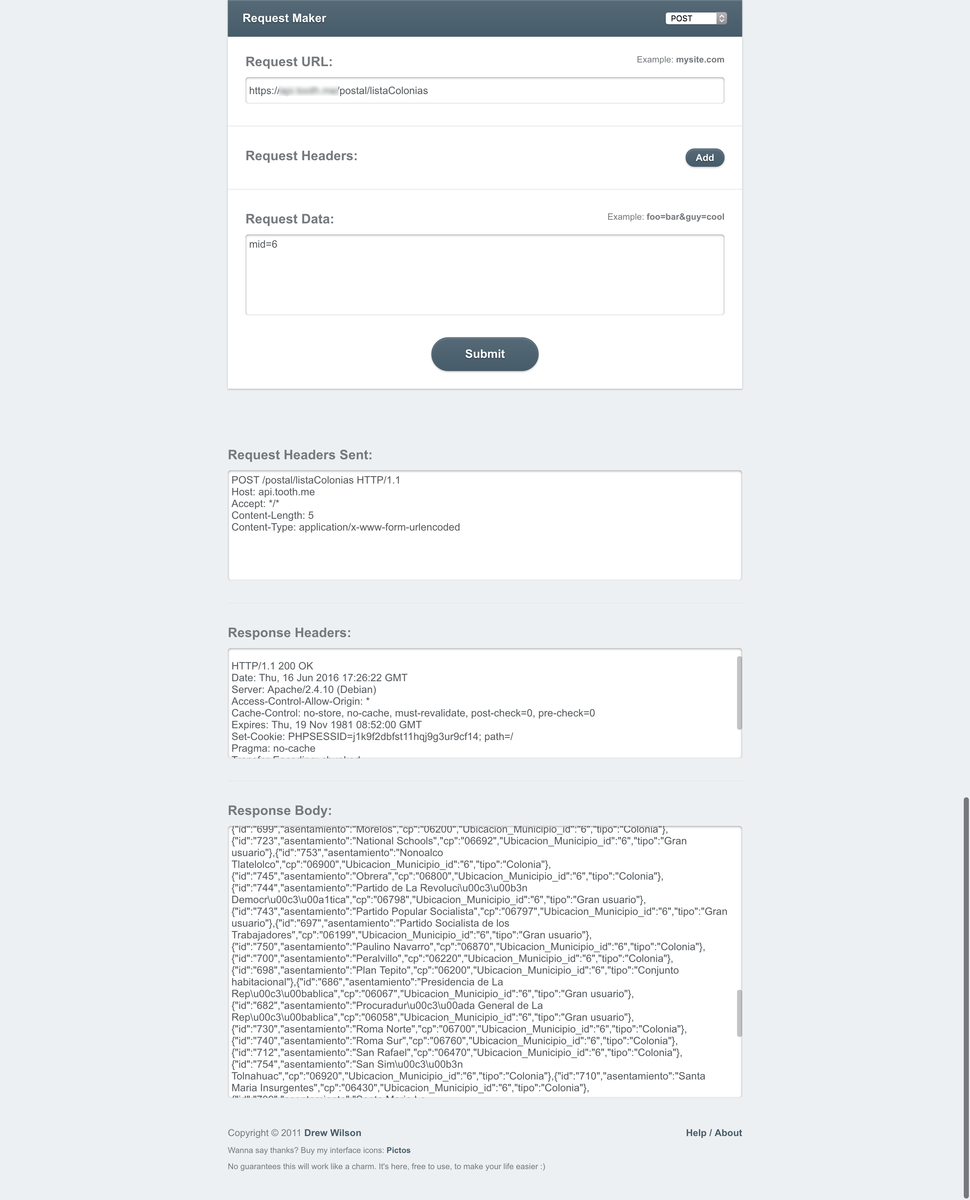
Request Maker

De Drew Wilson, es lo más sencillo en cuestión de parámetros y opciones disponibles para comprobar servicios, nos ofrece enviar parámetros por medio de GET,POST y los métodos PUT y DELETE. También nos da la opción de enviar un header especial con varios parámetros junto con nuestro request. Fuera de eso no hay mucho más que decir, nos devuelve los encabezados recibidos junto con, obviamente, la respuesta recibida. No hay nada lujoso en esta herramienta, incluso los campos los debemos armar manualmente como pares nombre=valor unidos con &, tal y como el dueño de la herramienta lo dice “No hay garantías de que esto funcione de maravilla, está aquí y es gratis para hacer tu vida más fácil :)”
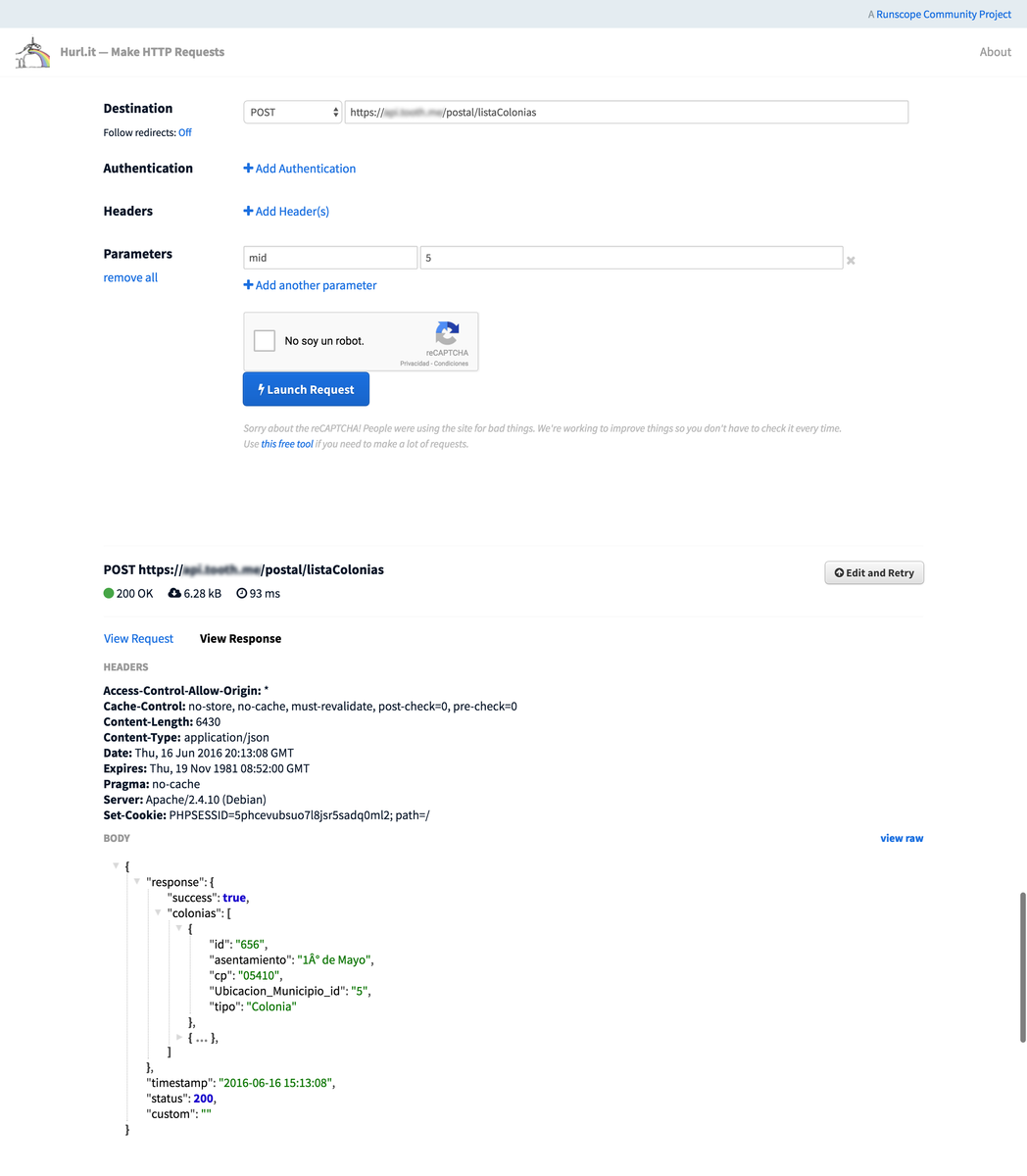
Hurl.it

De Runscope es el siguiente paso en cuanto a opciones comparado contra Request Maker, pues ofrece la misma funcionalidad pero agrega cosas más avanzadas como:
- Métodos: GET,POST,PUT,PATCH,HEAD,OPTION,DELETE
- Autenticación: Nos da los campos necesarios para firmarnos con métodos de autenticación estándar como son Oauth 1 y 2 o incluso básica como username+password, con esto arma de forma automática los header necesarios para enviar con nuestra petición
- Header: también nos permite agregar encabezados personalizados como Request Maker
- Parámetros: dependiendo del método de envío que seleccionemos, nos permite agregar pares atributo-valor uno por uno, o armar una cadena directo en el body de la petición
- Detalles de la operación: al igual que Request Maker nos devuelve los headers de respuesta, Hurl.it nos da todavía más información, en un formato más limpio e inluye el tiempo de respuesta, el peso/tamaño de la respuesta recibida y el status de la misma (que obvio obtiene del response header pero es un buen toque visual)
- Respuesta con formato: Si la respuesta de la petición es JSON, XML, o algún formato que tenga jerarquía, nos regresa una representación jerárquica interactiva de la misma pues nos permite expandir-comprimir los nodos de respuesta o si queremos revisar la respuesta tal como la devuelve el servicio, nos lo permite en la opción view raw
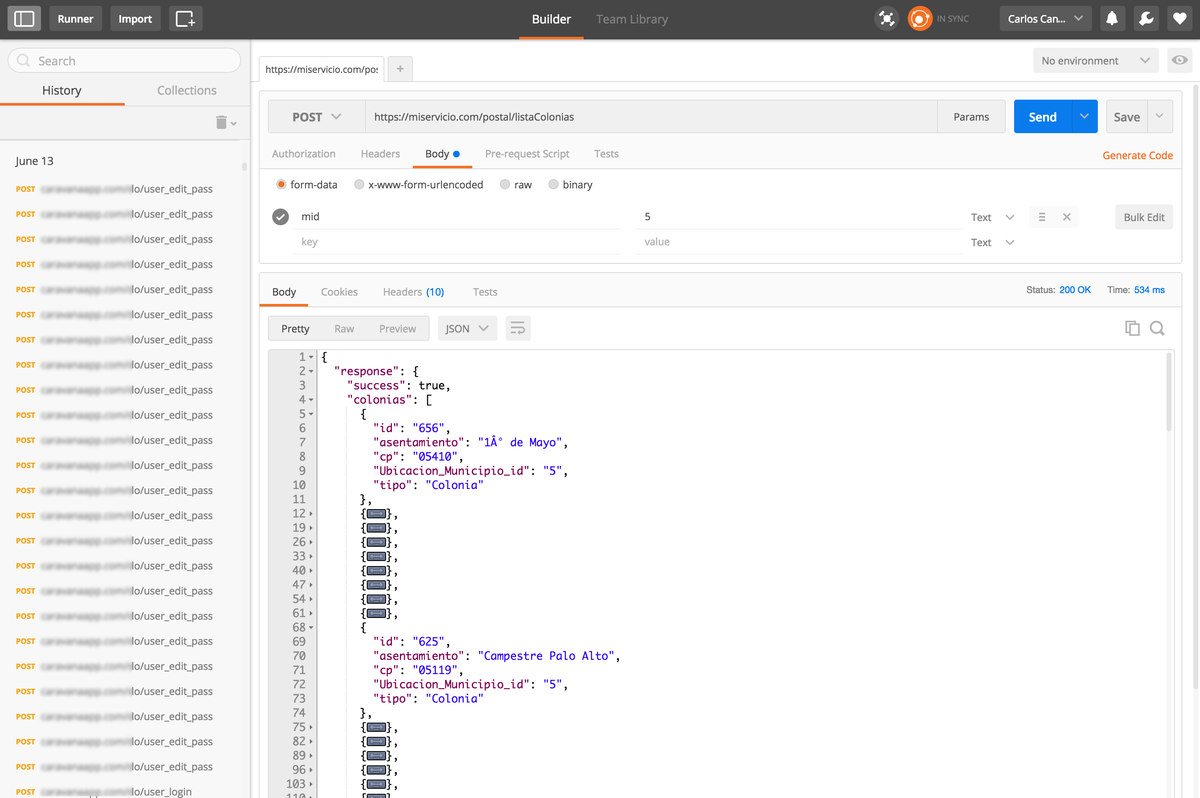
Postman

De Postdot Technologies, es una de las herramientas más completas que he utilizado y que hasta el día de hoy sigo utilizando, ya que empezó como algo muy similar a Hurl.it pero con un par de extras que me convencieron del cambio, el más notorio y que me hizo decidir migrarme por completo fue el historial de peticiones y poder guardar mis request más usados. Ah y era una extensión de Chrome, así que la decisión fue rápida.
Entre las cosas que ofrece Hurl.it, Postman tiene los siguientes extra:
- History: Guarda el histórico de peticiones que hemos realizado, no sé si el limite sea por cantidad o por fecha pero, por ejemplo, tengo acceso a peticiones que hice hace un año. Estas peticiones incluyen tanto la dirección, como los parámetros y headers enviados
- Collections: Quizá el factor decisivo para elegir Postman es la habilidad de guardar peticiones, pues es común que usemos, durante nuestro periodo de desarrollo y pruebas, muchas veces el mismo recurso, y estar re-escribiendo toda la info, parámetros, encabezados, etc. cada que queremos probar, nos quita tiempo y se vuelve frustrante. Con las colecciones de Postman, podemos nos sólo guardar toda esa información por petición, si no también además de nombrarlas, categorizarlas y describirlas, se pueden usar para baterías de pruebas (si cuentas con esa opción de pago)
- Pestañas y Ventanas: Puede que suene trivial, pero poder tener más de una instancia dónde probar el mismo o distintos recursos es bastante útil, y Postman te permite agregar pestañas o una nueva ventana de la aplicación, lo que mejor te acomode, manteniendo el acceso a tus peticiones guardadas o del historial
- Respuesta: igual que Hurl.it pero con más opciones como ver el RAW o PREVIEW (que funciona muy bien en caso de HTML). Nos da un botón de COPIAR que incluye el formato jerárquico de la respuesta. Una explicación de lo que es cada header de respuesta. Entre varias otras cosas
- Perfil sincronizable: o como dicen en la actualidad, información en la nube, al crear una cuenta gratuita, podemos tener siempre nuestras peticiones al día sin importar desde qué cliente iniciemos sesión, esto es muy útil para gente con más de un equipo o que trabaja con distintas máquinas en casa, oficina, etc. Originalmente sólo se podía Exportar-Importar un archivo que incluía cierta información de las peticiones pero mejoró mucho con la inclusión de SYNC que agregaron hace menos de un año, además es posible armar equipos de trabajo y compartir colecciones de requests.
- Generar Código: Y por si fuera poco poder guardar peticiones en la nube, historial, y distintos formatos de respuesta, es posible generar código con los detalles de nuestra petición para varios lenguajes-métodos, como por ejemplo jQuery-Ajax, PHP-cURL, Java-Unirest, NSURL, SWIFT, etc.
Postit ofrece la gran mayoría de las funcionalidades que expliqué de manera gratuita, pero hay muchas más que es necesario pagar para desbloquearlas, aunque están más enfocadas a colaboración y testing, no impactan realmente el alcance de las peticiones que es el principal punto de comparación con las demás herramientas.
Esas son las tres herramientas que he usado a lo largo de los años y cada una sirve para distintas necesidades pero todas funcionan para el mismo objetivo: probar y comprobar nuestros servicios web, REST API o cualquier respuesta web que necesitemos revisar.
¡Felices Sentencias!
